图片资源压缩指南
图片资源压缩指南
在p站等图片网站下载的原图作为网站背景文件太大,动辄十几mb,加载很慢
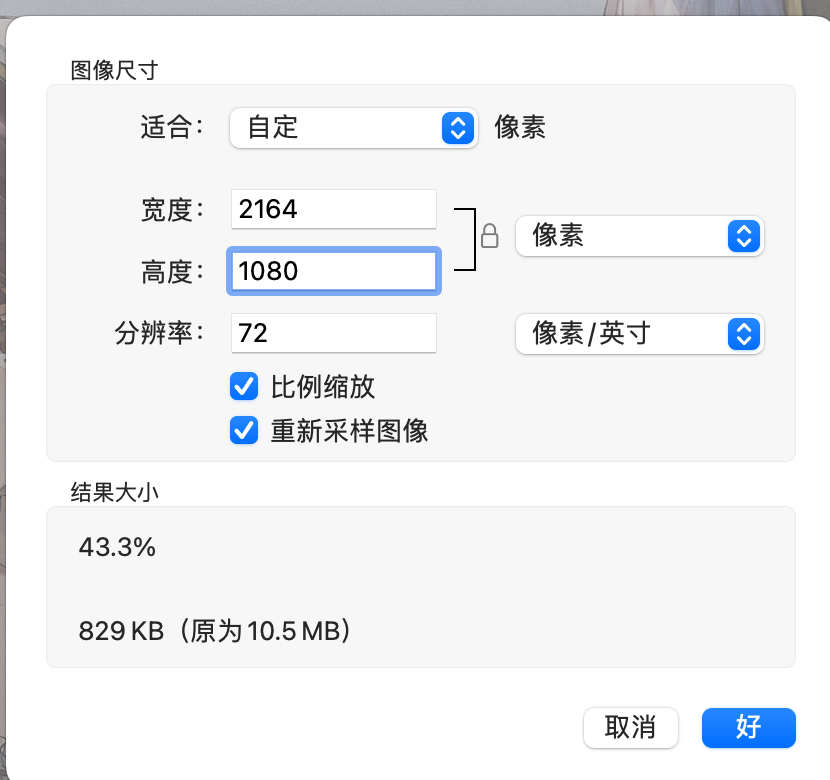
先本地图片编辑,将图片尺寸缩小(一般1080p~2k大小作为背景就很够用了),实现第一步减小体积

使用图片压缩网站或者软件进行进一步压缩,这里有两个网站
压缩图片分为有损压缩和无损压缩。无损压缩推荐Tinypng,有损压缩推荐imagine。
TinyPNG Imagine 特点 无损压缩 有损压缩,以牺牲图像质量, 降低图像色彩来达到缩减图像大小的目的。 优点 能够完全保留图像色彩,不损伤图像质量 1. 压缩程度高,支持转 png为jpg或webp,进一步减少图片大小 2. 软件支持一次处理多张图片,无上限,处理完成支持直接批量覆盖原文件或重命名缺点 单次仅能上传20张图片,每张限制大小为5MB,无法处理更大图片。 PNG转其他格式为不可逆操作(指覆盖保存后),且可能反而会增加图片大小。 个人比较推荐无损压缩的网站
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 浴巾的贼船!
评论