开启页面模糊效果下修改深色模式下页头页脚亮度
开启页面模糊效果下修改深色模式下页头页脚亮度
如果魔改了主页面,开启了模糊效果,那么在修改深色模式下主页封面和页脚就不能只靠修改/themes/sourcs/css/_mode/darkmode.styl的信息来实现了
因为在darkmode.styl中,页头页脚和背景,同属于background,也就是说修改的时候这三者是一起修改的,但是由于魔改模糊效果之后,对于背景的设置(准确来说是页头页脚的设置)会覆盖掉darkmode.styl中的效果,所以在darkmode.styl中修改background的时候,只能影响到深色模式下背景图片的深度,而无法影响页头页脚
如何修改主页和文章页面的页头页脚的深度:
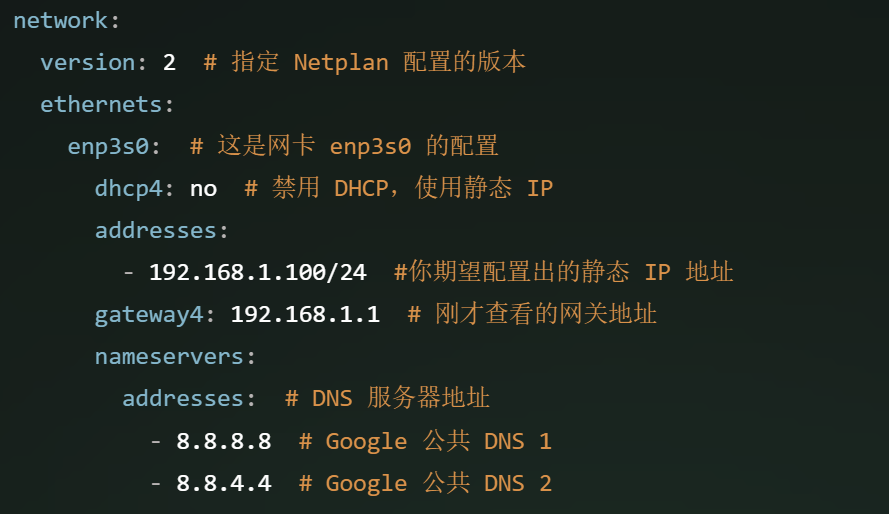
在魔改页面模糊效果之后往往在主题配置文件themes/butterfly/_config.yml的inject的head处会有引用,我们找到这处引用,看到引用的文件,我的是/css/custom.css,我们打开这个文件即可
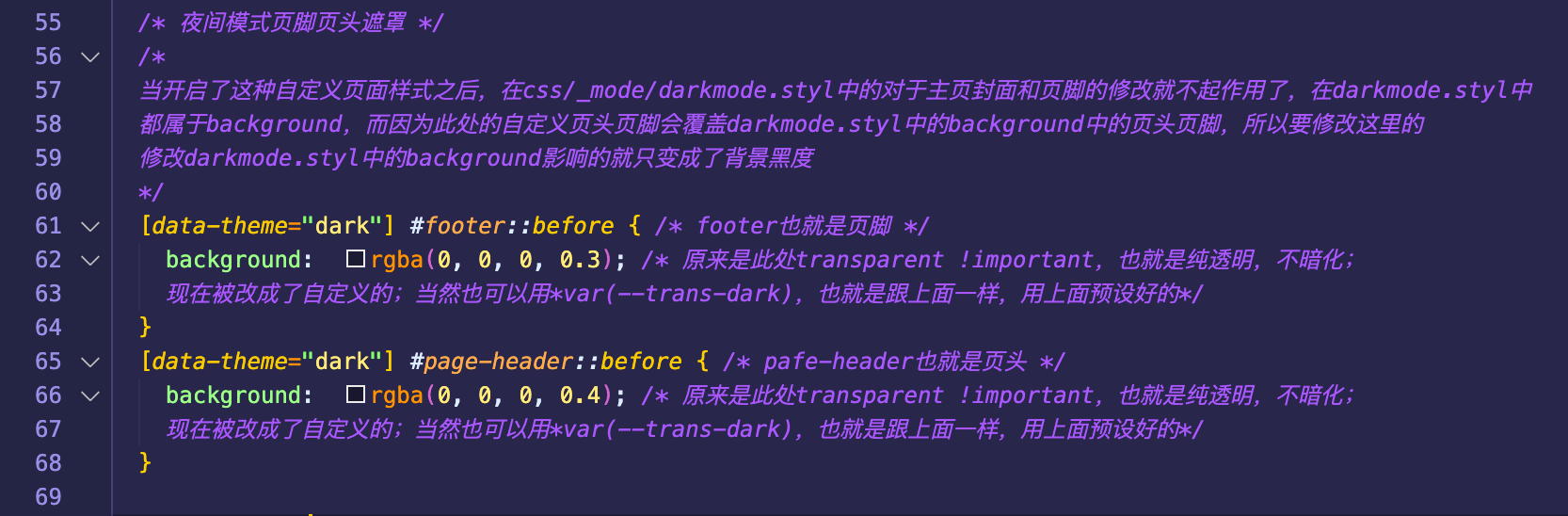
在themes/butterfly/source/css/custom.css中,找到此处(只管未注释的内容,注释是笔者自己家加的)
修改为以下内容
shell
2
3
4
5
6
7
8
background: rgba(0, 0, 0, 0.3); /* 原来是此处transparent !important,也就是纯透明,不暗化;
现在被改成了自定义的;当然也可以用*var(--trans-dark),也就是跟上面一样,用上面预设好的*/
}
[data-theme="dark"] #page-header::before { /* pafe-header也就是页头 */
background: rgba(0, 0, 0, 0.4); /* 原来是此处transparent !important,也就是纯透明,不暗化;
现在被改成了自定义的;当然也可以用*var(--trans-dark),也就是跟上面一样,用上面预设好的*/
}其中raga中的前三个值是遮罩的颜色,深色模式一般就用黑色,第四个值代表的是遮罩的深度,取值范围为0~1,值越大深度越大,读者可以自己更改
效果:
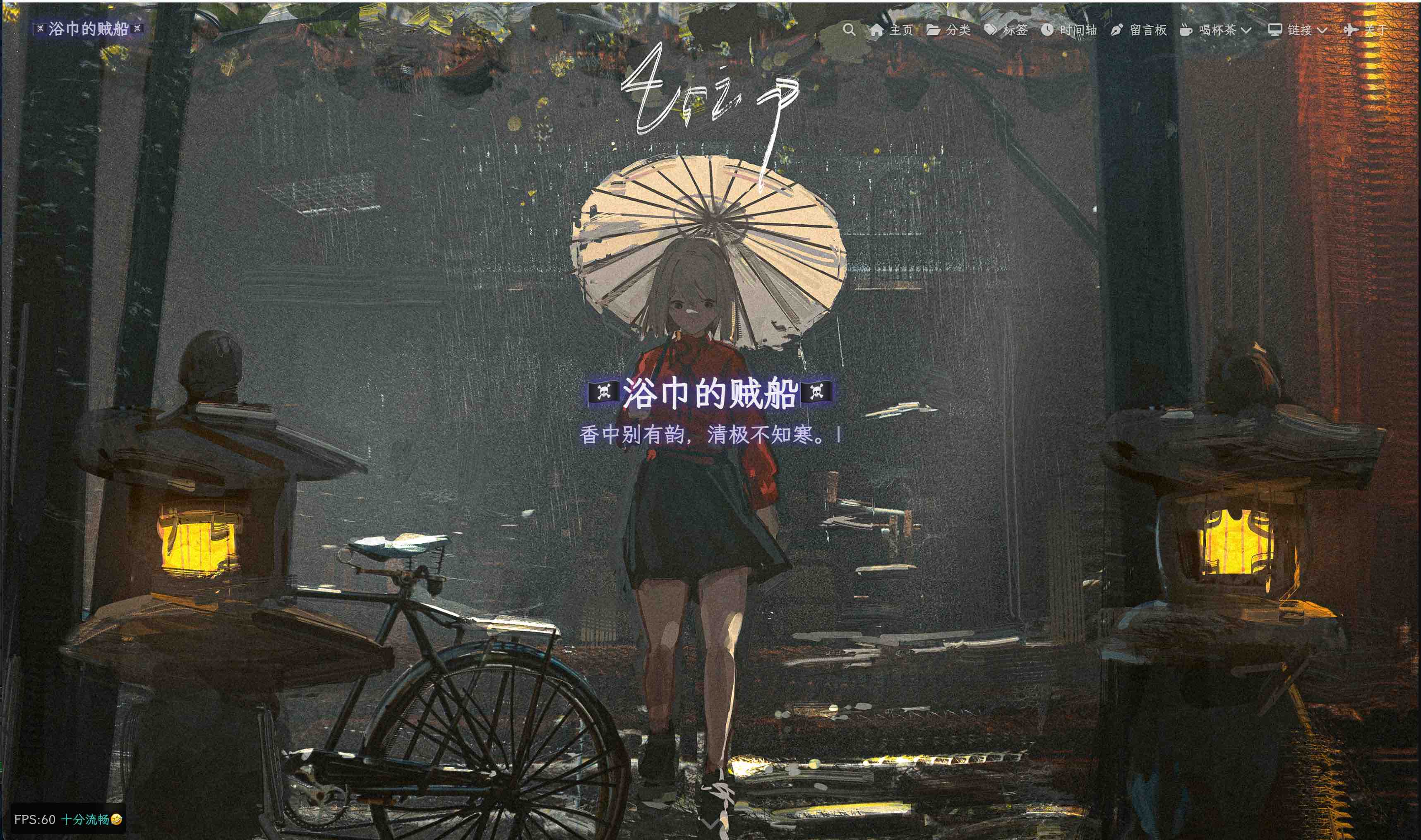
修改前:
页头页脚过亮,看不清文字
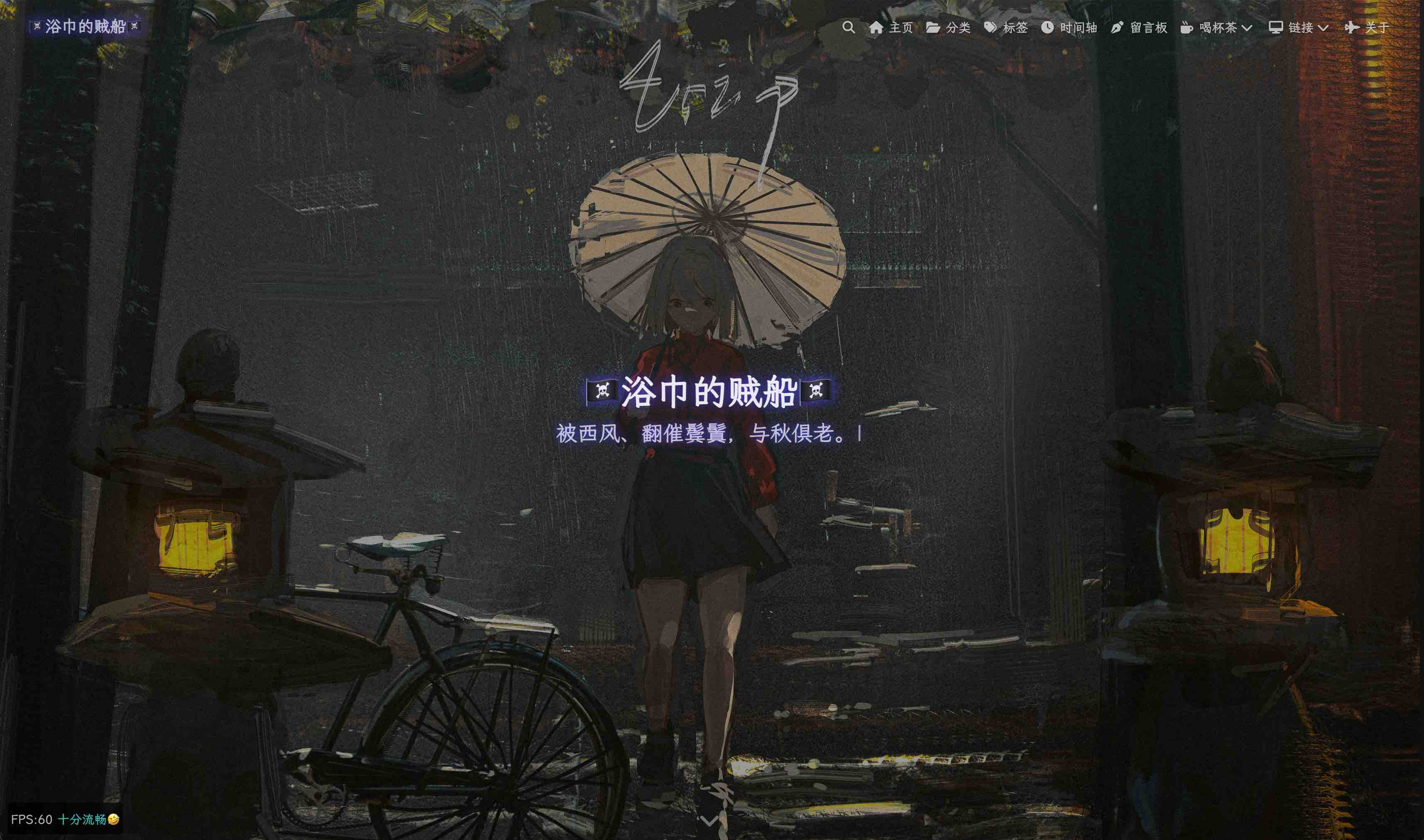
修改后:
亮度适中
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 浴巾的贼船!
评论